Chrome
Firebug
Firefox
IE
Node.js
Safari
Opera
- assert(expression[, object, ...])
- Если выражение expression ложно, выводит console.error, иначе — ничего не выводит.
- clear()
- Очищает окно консоли.
- count([object])
- Каждый раз выводит количество проходов данной точки кода. Если есть аргумент object, то перед значением счётчика выводится object.toString().
- debug(object[, object, ...])
- Эквивалент console.log для совместимости со старым вариантом объекта console, когда .debug выводил дополнительно ссылку на строку кода, из которой он был вызван.
равно .log()
- dir(object)
- object выводится как Javascript-объект (для DOM-элементов — все их атрибуты и методы). Похожим образом работает %O в console.log в Chrome.
- dirxml(object)
- Выводится XML-код объекта.
- error(object[, object, ...])
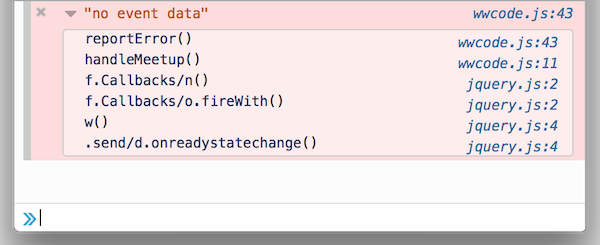
- Выводит ошибку и результат console.trace для места, откуда она была вызвана (не останавливая выполнение программы). Поддерживаются паттерны (%s, %d (%i), %f, %o, %O, %c), как в console.log. Пример с трассировкой стека вызовов (Firefox 31+):

- exception(object[, object, ...])
- Эквивалент .error().
равно .error()
- group(object[, object, ...])
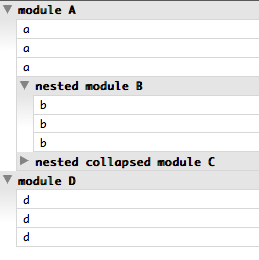
- Начинает развёрнутую группу записей в консоли, которая вручную затем может сворачиваться. Группа оканчивается командой .groupEnd(). Поддерживаются паттерны (см. .log()). Пример кода и результата (из статьи «Возможности консоли браузера», 2013):
(javascript)
console.group("module A") console.log('a') console.log('a') console.log('a') console.group("nested module B") console.log('b') console.log('b') console.log('b') console.groupEnd() console.groupCollapsed("nested collapsed module C") console.log('c') console.log('c') console.log('c') console.groupEnd() console.groupEnd() console.group("module D") console.log('d') console.log('d') console.log('d') console.groupEnd()

- groupCollapsed(object[, object, ...])
- Начинает изначально свёрнутую группу записей в консоли, которая вручную затем может разворачиваться. Группа оканчивается командой .groupEnd(). Поддерживаются паттерны (см. .log()).
- groupEnd()
- Обозначает конец группы сообщений лога, которые способны сворачиваться-разворачиваться (кроме Firefox) вручную.
Chrome
Firebug
Firefox
IE
Node.js
Safari
Opera
- info(object[, object, ...])
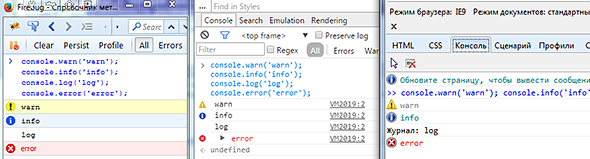
- Аналогична .log(), но оформляется в ином дизайне, для различения типов сообщений, например, для градации важности или для иного смыслового значения этой группы сообщений. Поддерживаются паттерны (описаны в .log()). Пример различий для Firebug, Chrome, IE9:

- log(object[, object, ...])
- Выводит аргументы в консоль, разделяя пробелами. Самая популярная из команд console.
Поддерживает паттерны — специальные имена в первом аргументе, указывающие, что его надо использовать как шаблон, в который будут подставляться следующие аргументы вместо переменных в шаблоне (как в printf() на С, но значительно проще). Примеры:
(javascript)
console.log('У Пети было %d %s',10,'яблок'); console.log('Пи равно %f',Math.PI); console.log('%cКаждый %cОхотник %cЖелает%c знать, где сидит фазан', 'color:red;','font-size:16px;color:orange;','background:black;color:yellow;', 'font:normal;color:normal;background:normal;'); console.log('body as DOM: %o',document.getElementsByTagName('body')[0]); console.log('object: %O',{a:1,b:2}); console.log('body as Object: %O',document.getElementsByTagName('body')[0]);
Виды паттернов и тип данного, в который преобразуется значение подставляемого аргумента:
%s — строка.
%d или %i — число.
%f — число с плавающей точкой (Firebug тоже поддерживает).
%o — DOM-элемент (Firebug выводит как ссылку на элемент. Chrome, кроме ссылки, отображает элемент в консоли. Firefox по клику открывает элемент в модальном окне (доступны все атрибуты и методы этого объекта)).
%O — JS-объект (не поддерживается в Firefox; Chrome преобразует DOM-объект в JS-объект для этого паттерна; Firebug не отличает %o от %O).
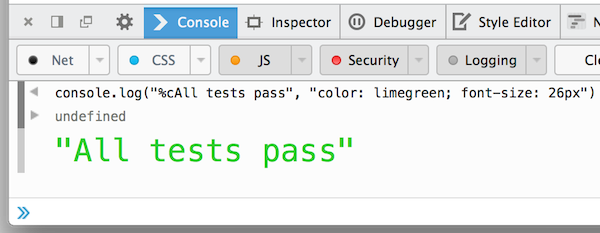
%c — CSS-стиль (color, background, font; в Firefox — c версии 31). Пример стилизации паттерном %c (Firefox):

(важно)
- markTimeline()
- Аналог .timeStamp() для Safari, но в нём .timeStamp() не поддерживается, и наоборот.
=.timeStamp()
- profile([label])
- Запускает Javascript-профайлер, затем показывает результаты под именем label.
- profileEnd()
- Выключает Javascript-профайлер.
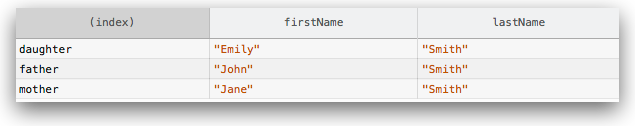
- table(data[, columns])
- Двумерные табличные данные — в формате таблицы. Data — массив или объект (или объект из объектов, объект из массивов), каждый элемент которого будет строкой в таблице. Первый столбец двумерного массива будет его индексом (от 0). Или, если это — объект, первый столбец будет состоять из ключей объекта. Пример из Firefox (объект объектов):

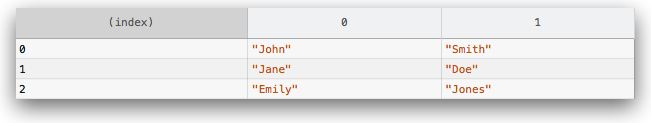
Columns — дополнительный массив названий колонок для заголовков таблицы, если строки созданы из массивов, а мы не хотим, чтобы названиями были числовые индексы. Выше — был пример результата (Firefox), полученного или из именованных колонок, или из объекта объектов. Ниже — что было бы из массива массивов без параметра columns:

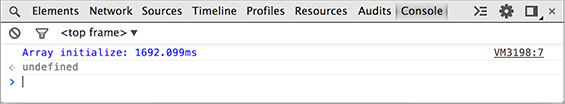
- time(label)
- Включает счётчик (миллисекунд) под именем label.
- timeEnd(label)
- Останавливает счётчик (миллисекунд) под именем label и публикует результат под этим именем. Пример (Хром):

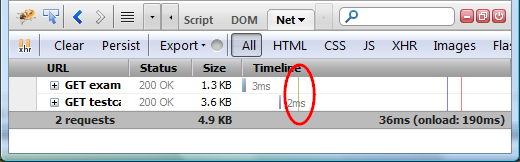
- timeStamp([label])
- Отрисовывает метки времени на диаграмме таймингов скрипта, что позволяет следить за динамикой поведения программы. Пример (Firebug):

- trace()
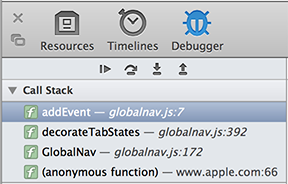
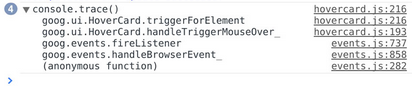
- Показывает стек трассировки функции на данный момент исполнения (то же, что обычно показывается при остановке на месте ошибки). Пример в Safari (в боковой панели), в Хроме (в консоли):


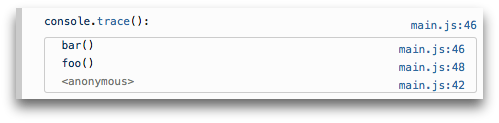
В Firefox:

- warn(object[, object, ...])
- Аналогична .log() и .info(), но оформляется в ином дизайне, для различения типов сообщений. Поддерживаются паттерны (описаны в .log()).
- debugger;
- Останавливает выполнение Javascript на текущей строке. Равносилен установке точки останова (breakpoint) в отладчике. Кроме остановки, никак не отражается на исполняемой программе.
(оператор)
- throw new Error('mesasge');
- Останавливает выполнение Javascript на текущей строке, прерывая выполнение. (Поддерживается всеми средами исполнения Javascript.)